
_Async/Await_
자바스크립트에서 async/await는 뭘까?
async/await는?
Promise 기반으로 동작하지만, then/catch/finally 와 같은 프로미스 후속 처리 메서드에 콜백 함수를 전달하여
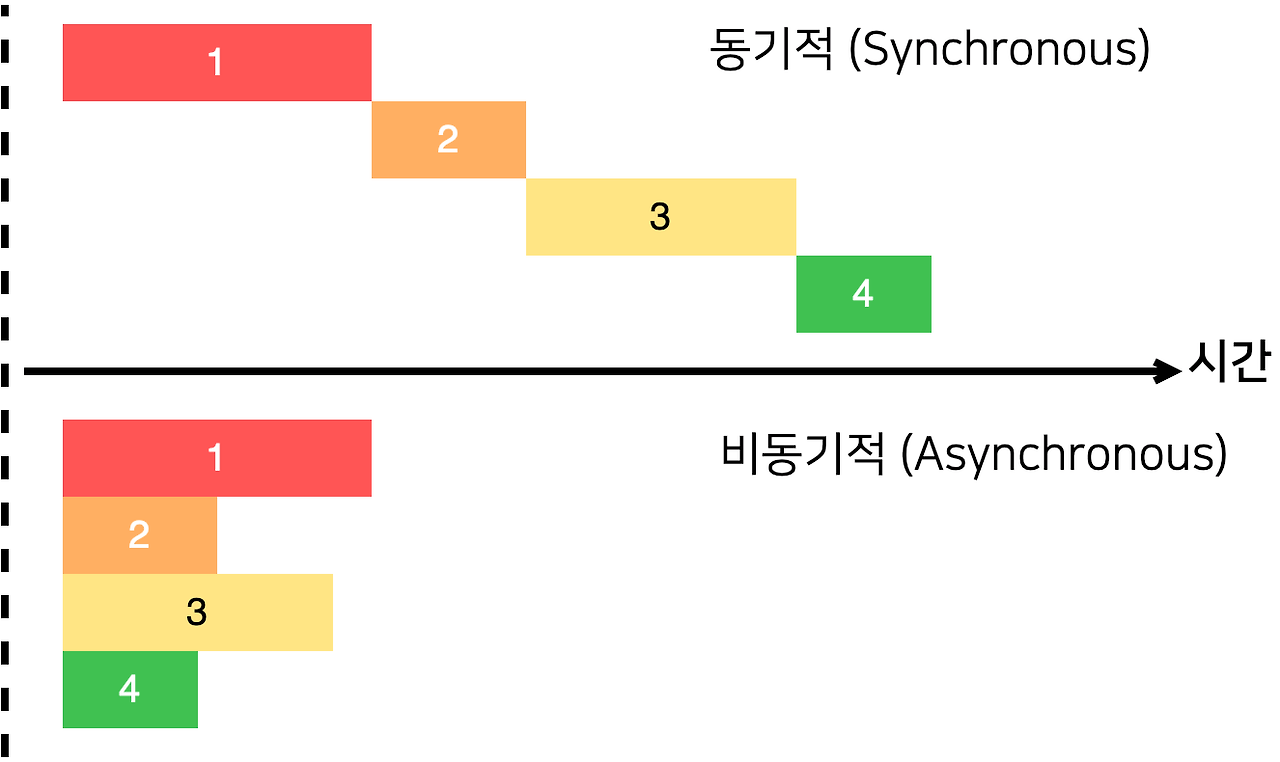
비동기 처리 결과를 후속 처리할 필요 없이 마치 동기 처리처럼 프로미스를 사용할 수 있다.
결과적으로 Promise를 더 쉽게 다룰 수 있게 해 준다.
async/await을 사용하면 비동기 함수들을 마치 동기 함수처럼 작성하여 동작할 수 있게 해 준다.
function getData(){
/*
비동기 함수
*/
}
// 프로미스
new Promise((resolve, reject) => {
const result = getData();
if ( /* 비동기 작업 수행 성공 */) {
resolve(result);
} else {
reject(result);
}
})
// async/await
async function getData() {
await /* 비동기 함수 */
}
Async
async 함수는 async 키워드를 사용해 정의하고, 언제나 프로미스를 반환한다.
Await
await 키워드는 프로미스가 settled 상태가 될 때까지 대기하다가 settled 상태가 되면 프로미스가 resolve 한 처리 결과를 반환한다.
참고 링크
- async/await (https://learnjs.vlpt.us/async/02-async-await.html)
'백엔드 Backend > Nodejs' 카테고리의 다른 글
| [NODEJS] Promise란? (0) | 2024.10.22 |
|---|---|
| [NODEJS] 이벤트 루프란? (0) | 2024.10.01 |
| Nodejs 란? (1) | 2024.09.30 |
